App Library Part I: UI Guidelines
TL;DR: In an effort to create an app store made out of low-code apps, I employed many ideas of software development such as shared components, and business requirements. This materialized into an app template and a guidelines document.

Introduction
Tulip Interfaces is a B2B SaaS platform for manufacturing. The core use case of Tulip is to empower companies by capturing as much data as possible, to then analyze and optimize their operations. The Tulip ecosystem is composed of four parts:
-
A No Code Visual App builder - to build manufacturing apps.
-
An App Player - to use apps built in App builder and capture operator data.
-
A Machine Monitoring Hub - to acquire machine data from sensors.
-
A Digital Factory Dashboard - to view and analyze collected data.
As Tulip grew, there was a need for shareable content and strategic opportunities for users to build on top of each other's work across the whole customer base. This birthed the idea of an App Library, where Tulip’s citizen developers can share and learn from what others have built and accelerate innovation by building on top of each other's work.
During an organizational restructuring, Tulip offered me the opportunity to start the V.0 Tulip Library from scratch in a different role than the one I held. This meant I would move to another team and play both a designer and a developer role. This is the story of one of the many challenges I faced and its associated issues during the development of the Tulip Library V.0.
During this project, I created a UI Design system and accompanying guideline documents for in-house Tulip app builders to use while creating apps to add to our library. Making this guideline required me to consider three personas: Tulip experts and contractors who would be well versed on these guidelines, manufacturing engineers who would be adding these apps to their operations, and factory workers and their managers, who would be the end users for these apps. When I first started planning for this project, the following questions came to my head:
-
What is the best language for me to write these guidelines in as the main audience would be non-designers/non-engineers?
-
What are the limitations of Tulip’s App Builder when it comes to building UI?
-
How can I make sure the one size fits all UI systems satisfies our gradient of user personas?
To answer these questions my first course of action was to gather data. So I compiled UI samples that my colleagues and our customers had previously created. I used this to learn what our most used App Builder Widgets were and what their purpose was, as well as compiling a list of possible “Manufacturing UI Patterns” I would need to include in these guidelines.
My second course of action was to run some tests to figure out the level of precision Tulip experts could produce using the App Builder. I was compelled to run this test because all software has its limits. The App Builder’s limits come in creating higher quality UI patterns. My test consisted of creating two pilot systems with a few key differences. I then handed them out to 6 participants asking them to create a sample of an app and time themselves. I graded the participants’ work on color contrast decision, typographic sizing, dimension accuracy, and time spent on the task. The test was incredibly informative as it helped me discover what language to use in the in guidelines, the kinds of patterns that lead to lower amounts of friction for the end users, and which patterns produced the best results.
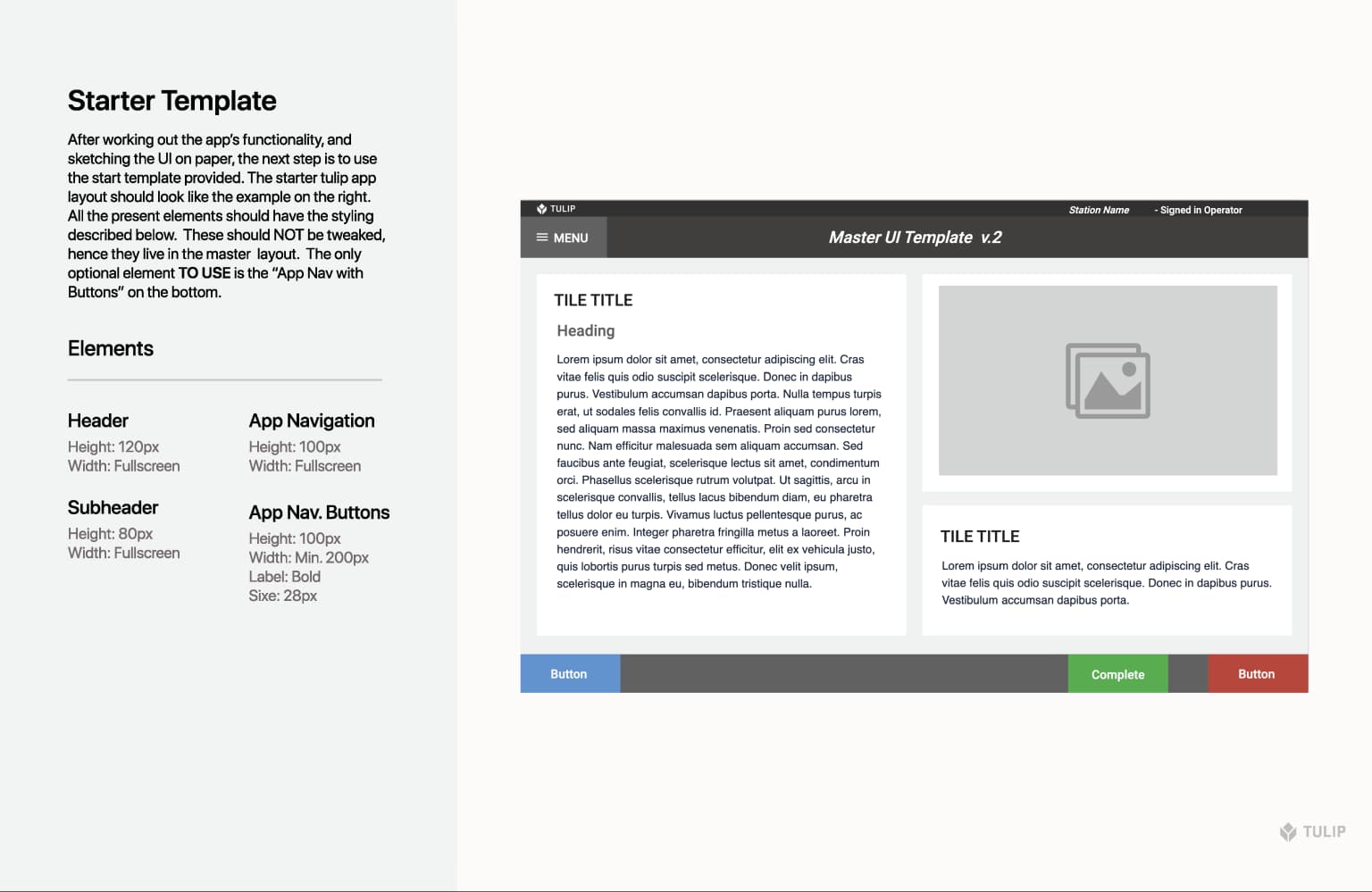
The final course of action was to execute these guidelines and to add an accompanying template to shorten the amount of re-creation. While I created these guidelines I baked in WCAG 2.0 standards, and user stories to accommodate for the different user needs.

Results:
The result of this project was a great success. The creation of these guidelines reduced the time spent building apps by 25%. These guidelines also led to the creation of over 60+ manufacturing apps used in factories worldwide. Next, I needed to design and develop the library that would house these apps.

